JavaScript is one of the most loved and most hated programming languages of the world. Yet, the most versatile and important too! JavaScript is ever-changing and there are thousands of concepts to study and understand. However, there are a few which can be considered the most basic and important concepts.
I'll be talking about three of them in this short article -
Context
Scope
Variable
Let's go!
Scope
In JavaScript, the availability of variables is referred to as scope. Hear me out - The scope of a program in JavaScript is the set of variables that are available for use within the code. That being said, any variable that is out of a particular scope, can't be used within that scope.
There are a few advantages of Scope in JavaScript -
Reduced Name Collision - Different scopes let use reuse variable names reducing variable name collisions, also known as namespace collisions.
Secure - Scope takes care of variables accessible by only pre-defined parts of code. This enforces security.
Context
JavaScript beginners often confuse Context and Scope as the same. But they aren't! Any function in a JS code has both, Context and Scope. Context is the state of the current execution of code. It is accessed through the 'this' pointer. While scope refers to the visibility and usage of variables.
When a function is invoked, there is always an object container around that function. This object container is its context and 'this' keyword points to that context. Context is not set when a function is declared, but rather where it is invoked.
Variable Scope
Variables in JavaScript are declared using the var, let, or const keywords.
The difference between these three comes down to two factors:
Assignment Mutability
Supporting nonfunction block scope.
Assignment Mutability
An assignment is an act of pointing that variable in memory, as all the variables act as pointers.
Mutability is whether or not a variable can be reassigned once it has initially been assigned something.
Scope
The block of code where a variable or argument is declared determines its scope.
When using let or const, an argument’s or a variable’s scope is always the actual block in which it is declared.
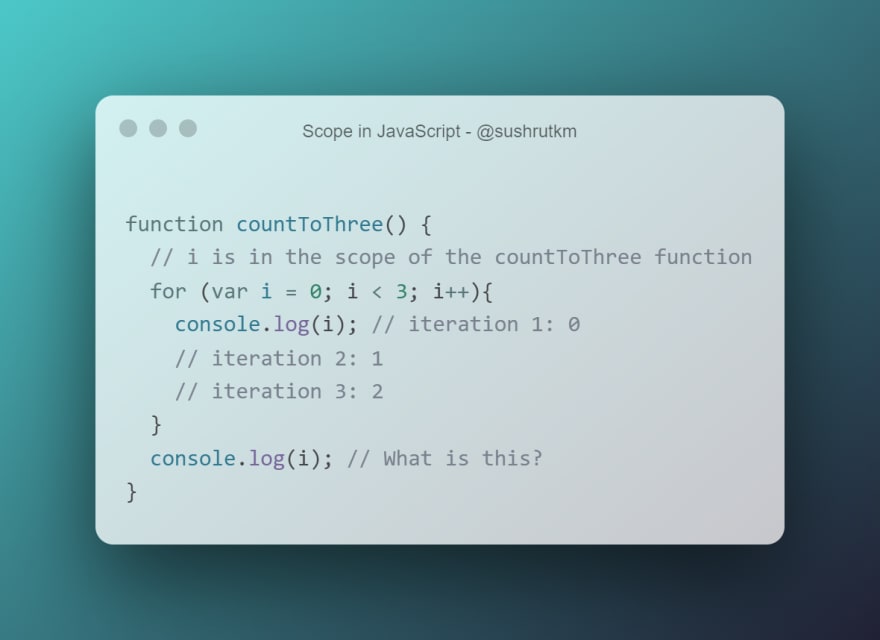
Example -
What would be the output of the last console.log?
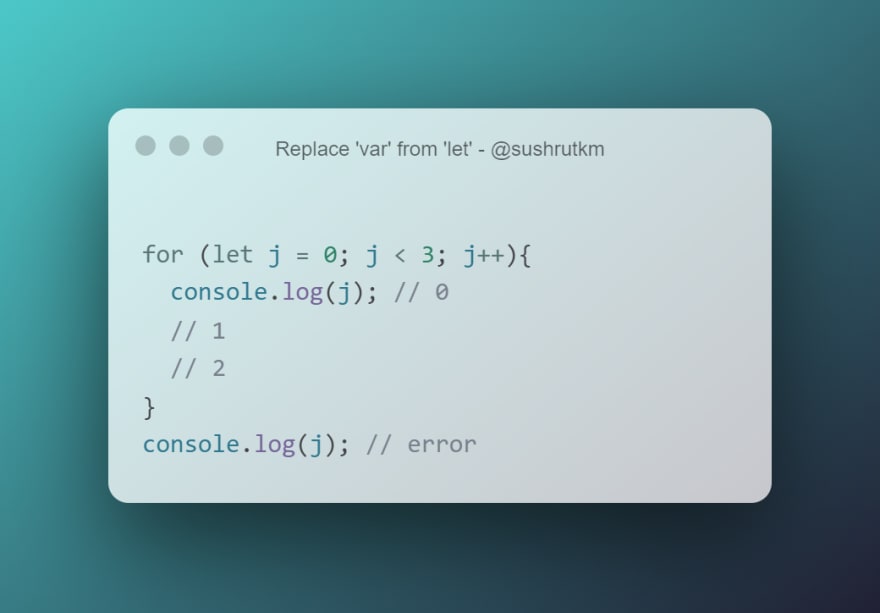
What do you think would be the output if I replace 'var' with 'let'.
It gives an error. Why?
Because calling var in an 'if' or 'loop' will assign the variable to the scope of the nearest enclosing function.
While for let, scope is always the actual block in which it is declared.
Context and 'this' keyword
When a function is invoked, there is always an object container around that function.
This object container is its context and the 'this' keyword points to that context.
Context is not set when a function is declared, but rather where it is invoked.
Sometimes I feel like JavaScript is magic. But then, who's the magician? It's the JavaScript engine.
JavaScript Engine
An engine that interprets JavaScript code is called JavaScript Runtime. It can be part of a browser or other runtime environment like a server.
JavaScript engines are powerful in terms of optimizing the execution & following the ECMAScript standard.
What is the ECMA standard?
The full form of ECMA- European Computer Manufacturer's Association. It is a Standard for scripting languages such as JavaScript.
Call it a blueprint of scripting languages and JavaScript as the implementation of it.
Feature of JS runtime engine
The defining feature is: It is Single-Threaded. Suppose a Stack. The work currently in progress in the stack owns the thread.
The rest of the works are lined up in a Queue waiting for their chance. Why? Because Single Threaded.
When the stack gets empty, an event loop takes work from the Queue and places it in the Stack.
It is, of course, in layman's terms but shows the basic model of JavaScript Runtime Engine.
Just to tell you how the engine works.
Ever-Changing ECMA
As stated, since JavaScript is built using the ECMAScript standard, it keeps changing.
Every year an update is released with new features. Syntactical or Semantical.
Changes to obtain clearer syntax are often referred to as - Syntactic Sugar.
I keep posting such informative threads on Twitter too. Make sure to follow me - at twitter.com/sushrutkm